Темная тема
Введение
Что такое VitePress?
VitePress - статический генератор на базе Vue.
Особенности:
- Использует Vue 3 + Vite;
- Поддержка Markdown, навигации, тем, поиска;
Установка и первичная настройка
Выполним команды:
sh
npm create vitepress@latest my-wiki
cd my-wiki
npm installИтоговая структура каталогов и файлов:
sh
my-wiki/
├── docs/
│ ├── index.md
│ └── .vitepress/
│ └── config.ts
├── node-modules/
│ └── ...
├── .gitignore
├── package-lock.json
└── package.jsonУдалим файл docs/.vitepress/config.ts. Добавим файл docs/.vitepress/config.js и docs/html/page_1.md:
sh
my-wiki/
├── docs/
│ ├── index.md
│ ├── html/
│ │ └── page_1.md
│ └── .vitepress/
│ ├── config.ts
│ └── config.js
├── node-modules/
│ └── ...
├── .gitignore
├── package-lock.json
└── package.jsondocs/.vitepress/config.js- конфигурационный файл;docs/index.md- главная страница сайта;docs/html/page_1.md- дополнительные страницы сайта;
Изменим файл docs/.vitepress/config.js:
js
export default {
title: 'My Wiki',
description: 'Моя документация на VitePress',
themeConfig: {
nav: [
{ text: 'Главная', link: '/' },
{ text: 'HTML', link: '/html/page_1' },
],
sidebar: {
'/html/': [
{
text: 'HTML',
items: [{ text: 'Введение', link: '/html/page_1' }],
},
],
},
},
}title- заголовок сайта (отображается на вкладке);description- описание сайта;themeConfig- настройка темы;nav- верхнее меню навигации (отображается на всех страницах сайта);{ text: 'Главная', link: '/' }- заголовок и путь до файлаdocs/index.md(главная страница);{ text: 'HTML', link: '/html/page_1' }- заголовок и путь до файлаdocs/.vitepress/html/index.md(дополнительная страница);
sidebar- отображение бокового меню слева (меню навигации по страницам);'/html/'- меню будет отображаться для всех страниц начинающихся сhtml;text: 'HTML'- группа пунктов меню с заголовкомHTML;items- список страниц, которые будут отображаться в сайдбаре;
Изменим файл docs/index.md:
md
# Главная
Описание...Изменим файл docs/html/page_1.md:
md
# HTML
Тут будет документация по HTML...Запустим тестовый сервер. Выполним команду:
sh
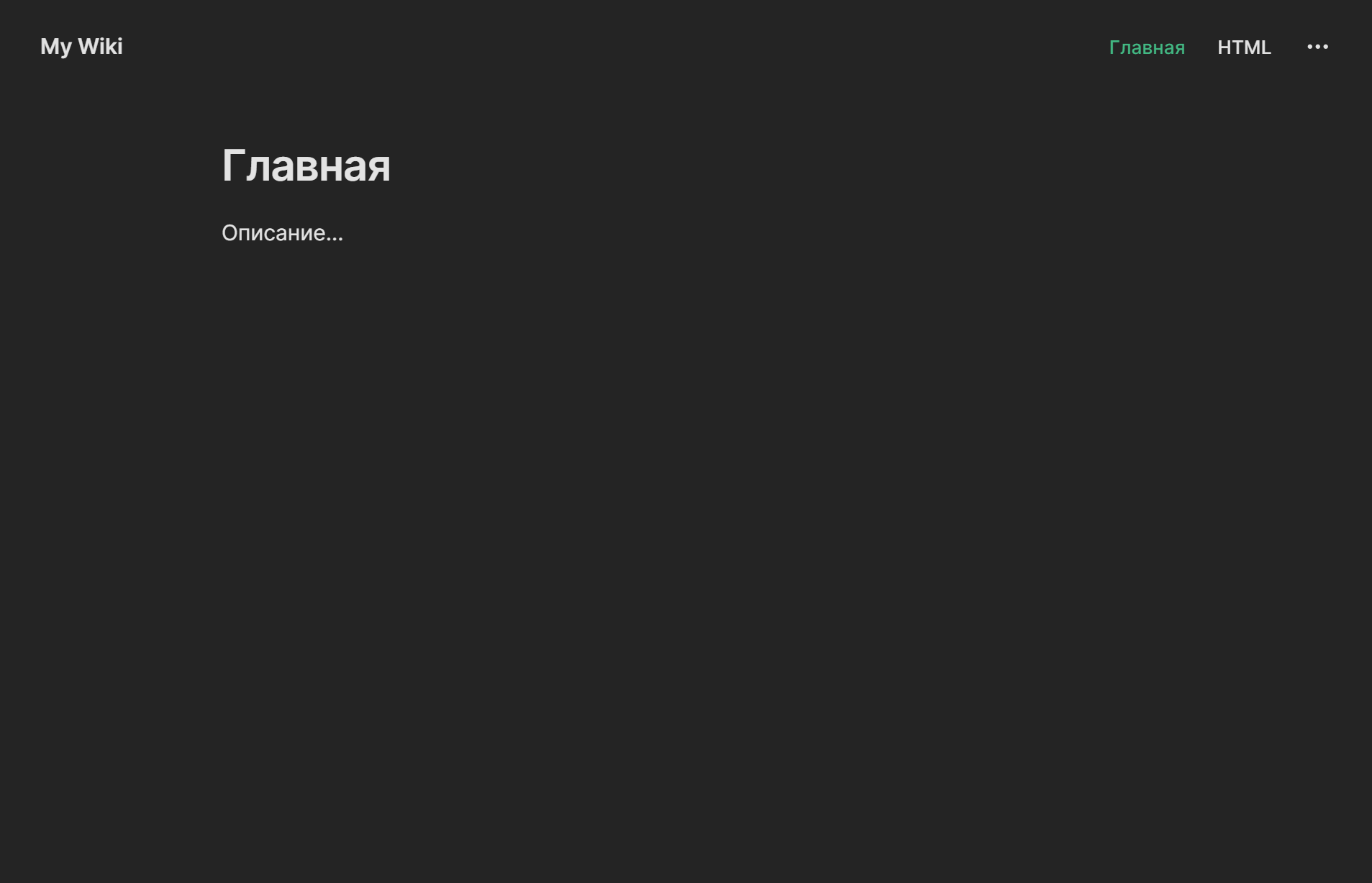
npm run devГлавная страница будет доступна по адресу http://localhost:5173:

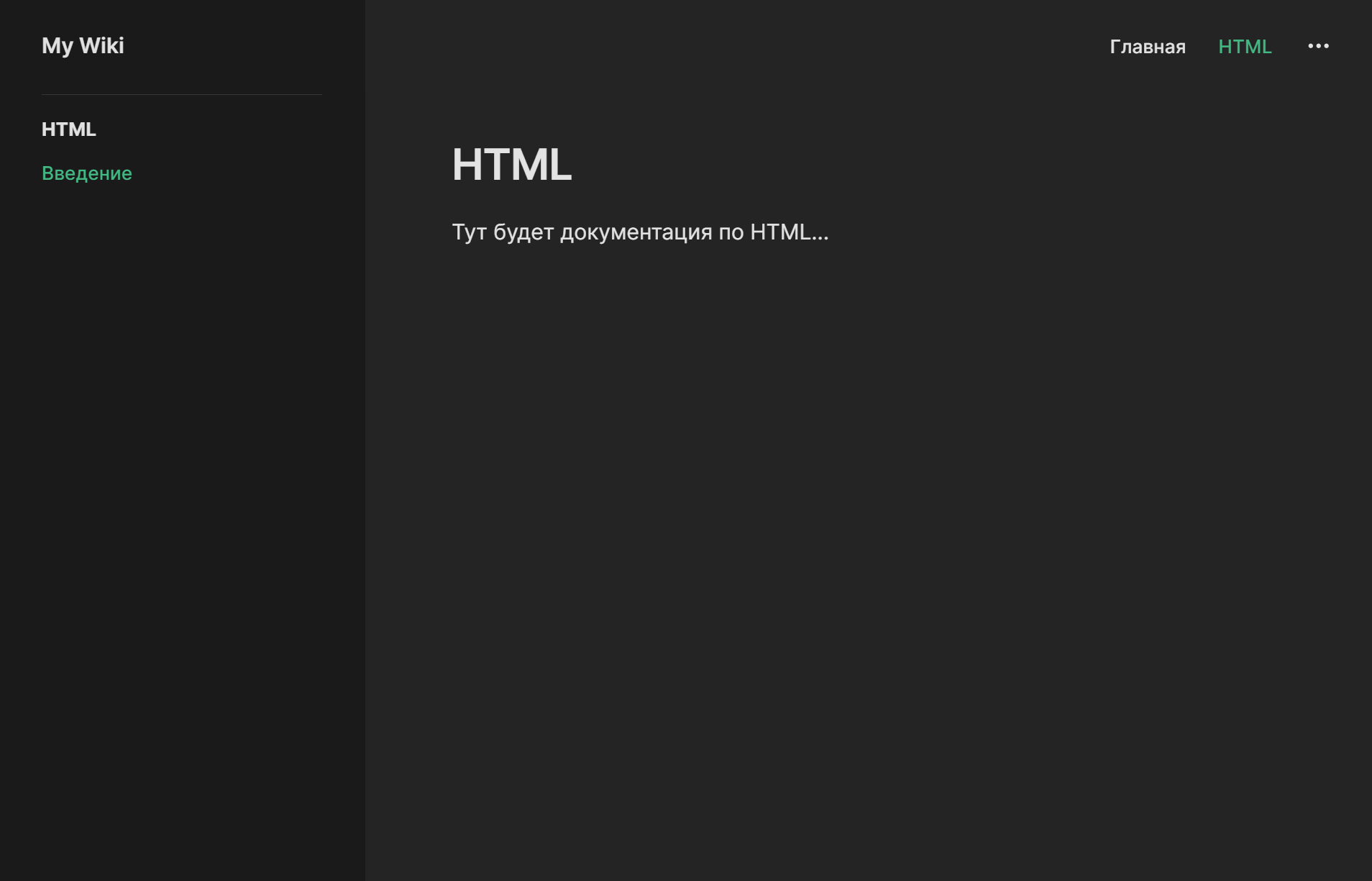
Дополнительная по адресу http://localhost:5173/html/page_1.html: